VSCodeでGitのローカルリポジトリを初期化する
今回は、開発用フォルダ「C:\Users\xxxx\dev\sample-repos」(xxxxはユーザー名)に対して操作を行います。事前に Visual Studio Code と Git for Windows のインストールを行って下さい。ターミナルには PowerShell7 を設定しています。
ローカルリポジトリ用フォルダの作成
エクスプローラーで「C:\Users\xxxx\dev\sample-repos」(xxxxはユーザー名)を作成します。

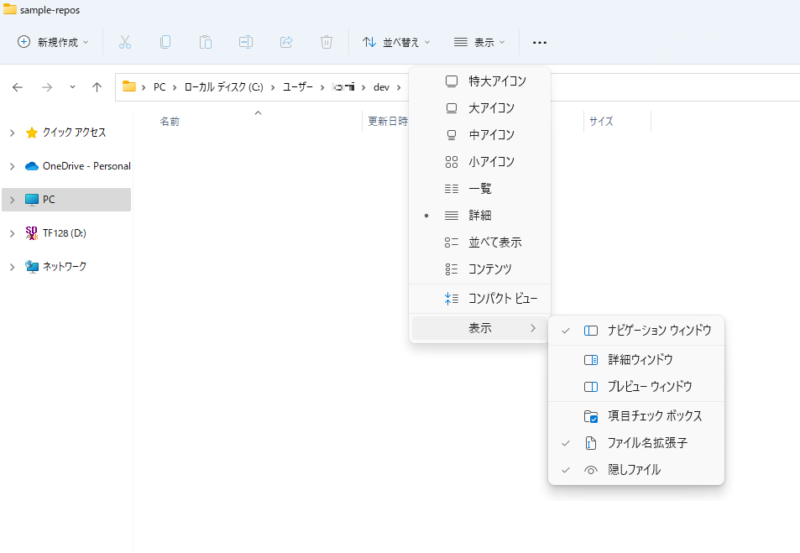
エクスプローラーで、隠しファイル、ファイル拡張子を表示する様にチェックしておきます。

VSCodeでフォルダを開く
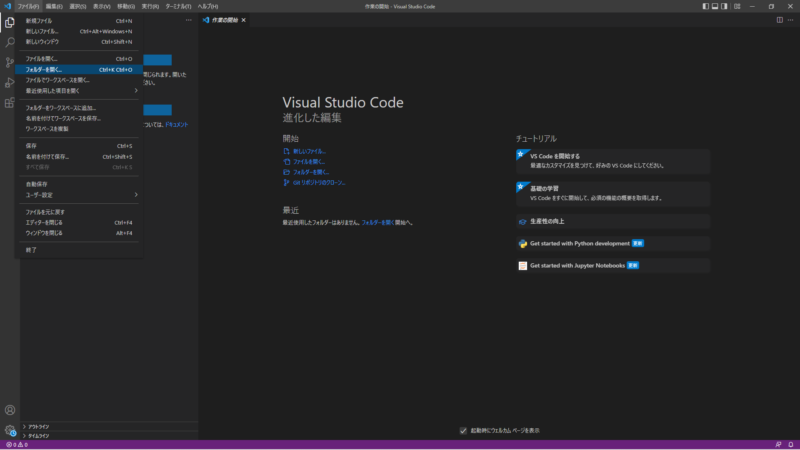
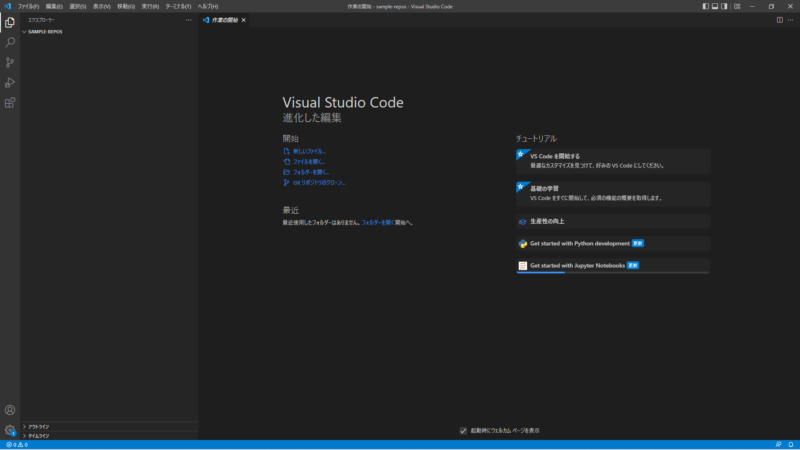
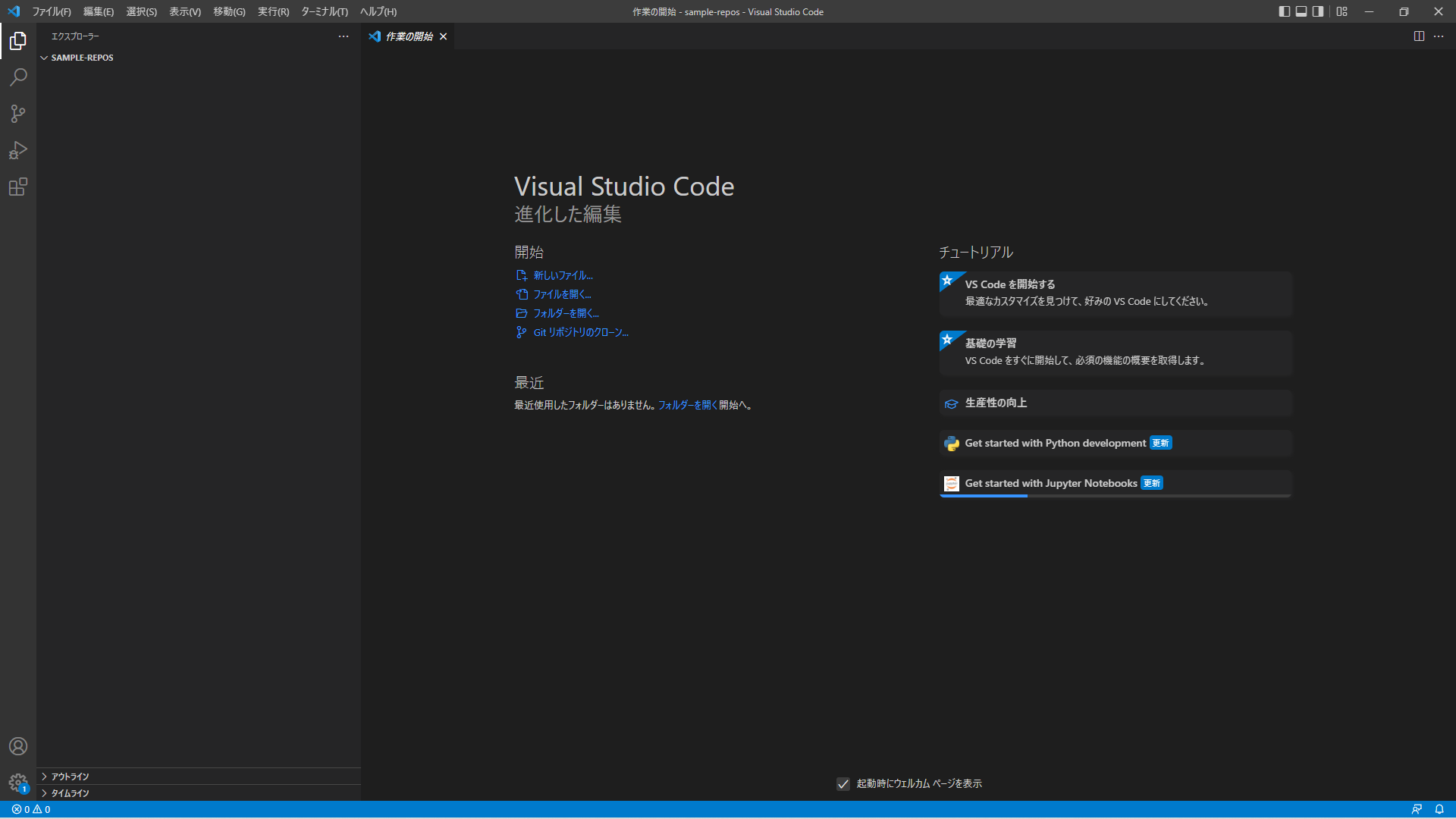
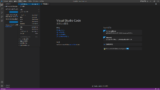
VSCodeを起動し、「ファイル」→「フォルダーを開く」をクリックし、「sample-repos」フォルダを選択します。

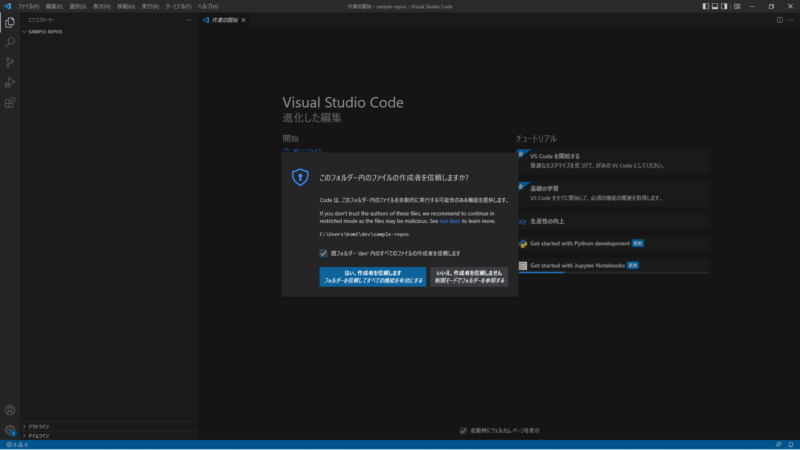
「このフォルダー内のファイルの作成者を信頼しますか?」のメッセージに対しては、自分の開発フォルダなので親フォルダも含めて信頼するを選択しました。オープンソースのコード等を扱う場合、信頼しませんを選択してリスク軽減を図れると思います。

フォルダが選択されました。

Gitのローカルリポジトリとして初期化する
ターミナルを使い初期化する
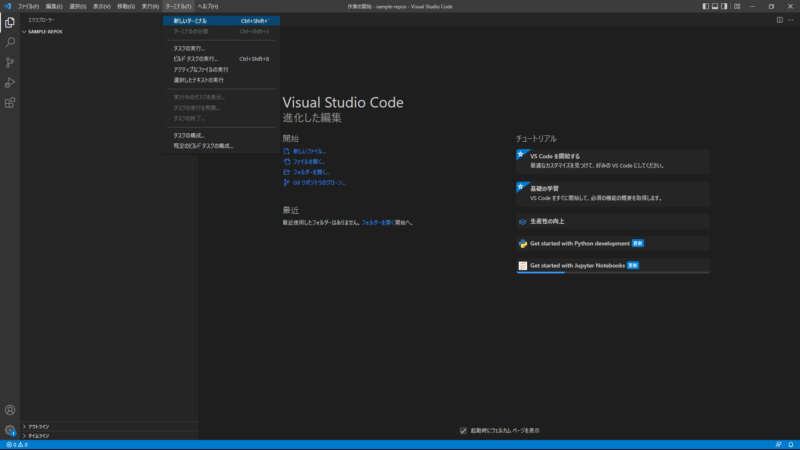
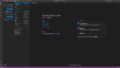
VSCodeで「ターミナル」→「新しいターミナル」をクリックしターミナルを開きます。

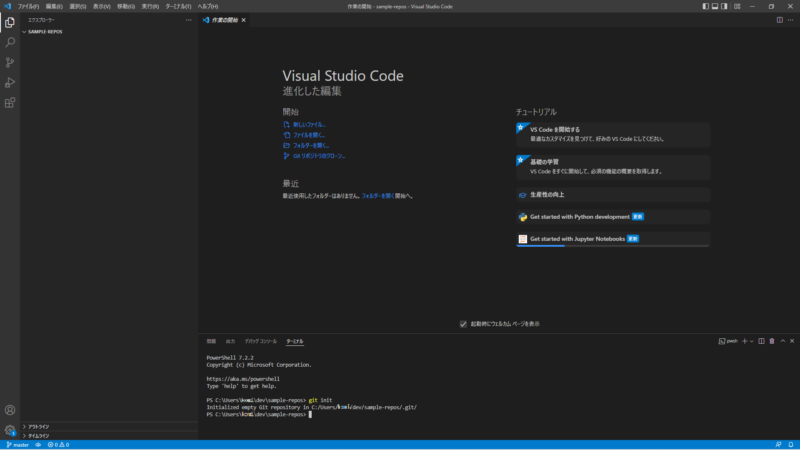
ターミナルで開かれているフォルダが正しい事を確認(今回は、「sample-repos」になっていることを確認)してターミナルで「git init」を実行する。

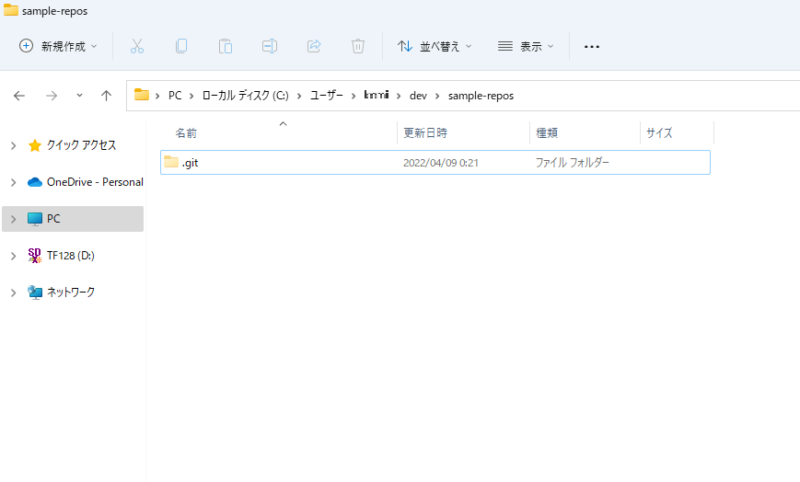
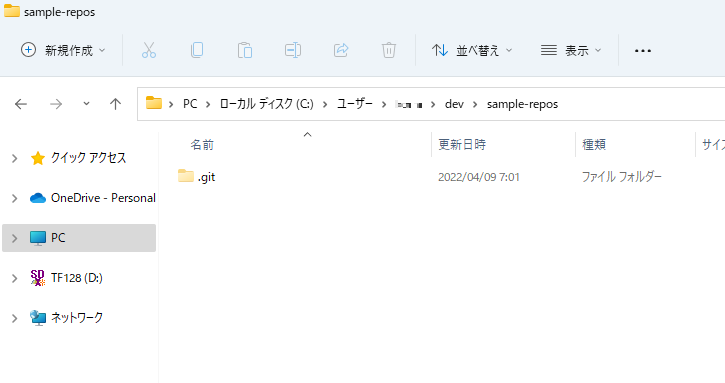
「Initialized empty Git repository in C:/Users/xxxx/dev/sample-repos/.git/」と表示され、エクスプローラーで確認すると「.git」フォルダが隠しフォルダとして作成されています。

VSCodeで初期化する
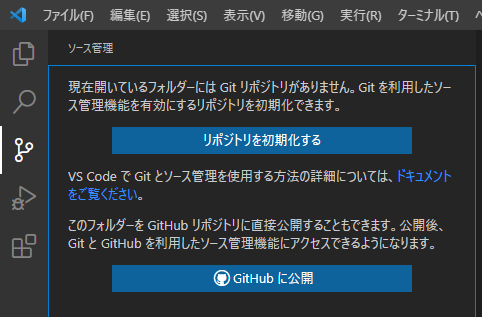
フォルダ選択をした後に、ソース管理アイコン(左側アイコンの上から3番目)をクリック、「リポジトリを初期化する」をクリックすると初期化されます。

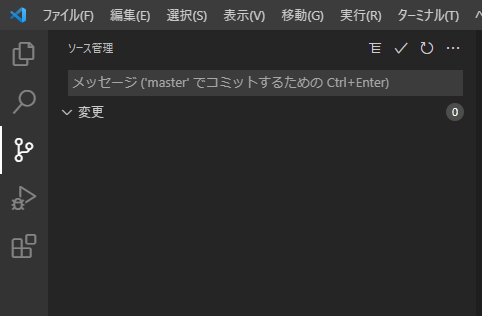
初期化されました。

エクスプローラーで確認すると「.git」フォルダが隠しフォルダとして作成されています。

Gitを操作する
ローカルリポジトリに「ファイルの作成」→「ファイルの編集」→「ステージング」→「コミット」を行います。
ファイルの作成
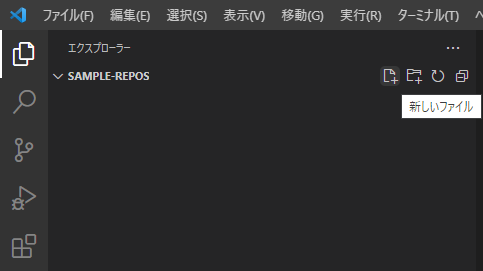
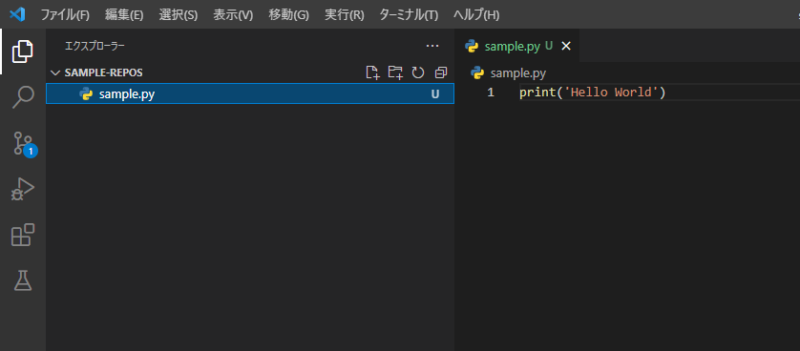
「エクスプローラー」(左側アイコンの一番上)をクリックし、「新しいファイル」(ローカルリポジトリ名右側にあるアイコンの一番左)をクリックします。

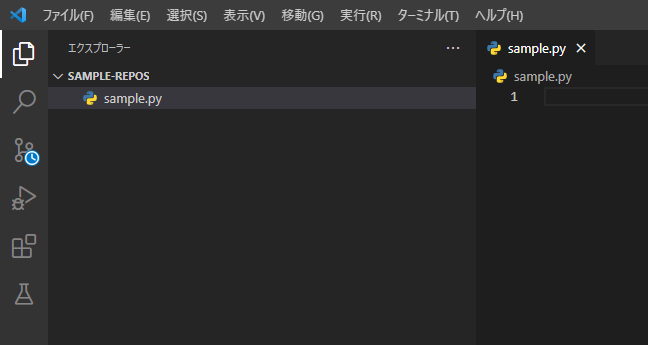
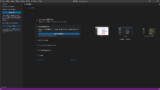
今回は、「sample.py」を作成しました。(作成すると編集画面が表示されます。)

ファイルの編集
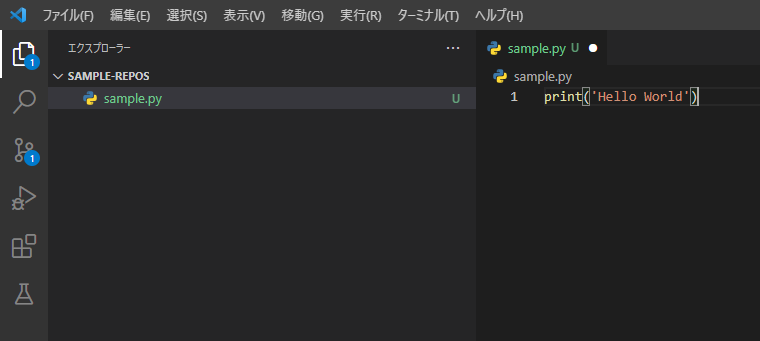
編集画面でコードを追加しました。

ファイル保存しました。

ステージング
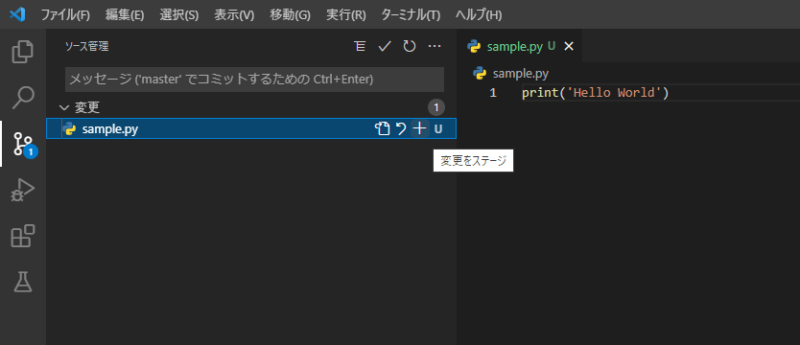
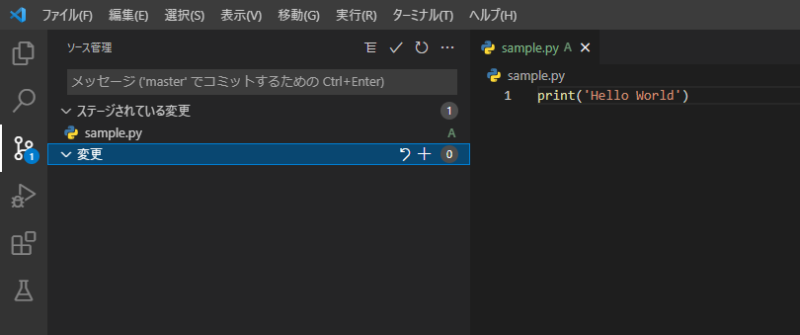
ソース管理アイコン(左側アイコンの上から3番目)をクリック、「変更をステージ」(変更欄のファイル名右側にある「+」アイコン)をクリックします。

ステージされている変更に移動しました。

コミット
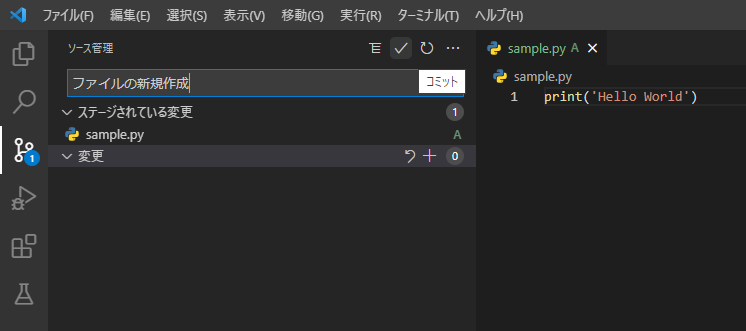
メッセージ欄にコミット名(今回は「ファイルの新規作成」にしました。)を入力し、コミット(ソース管理右側の「☑」)します。

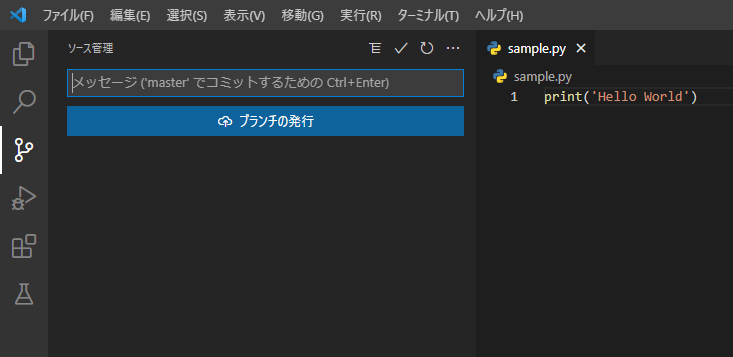
コミットされました。








コメント